La typographie occupe une place vitale dans la conception de vos documents web et imprimé. Elle influence la lisibilité et l’attractivité de vos messages tout en supportant l’émotion que vous désirez transmettre.
Quelle taille, quelle couleur, sérif ou sans-sérif ? Pourquoi faut-il absolument éviter la Comic Sans MS ?
Voici quelques règles pour s’y retrouver dans l’étendue presque infinie des possibilités typographiques.
SÉRIF OU SANS SÉRIF ?
Il existe plusieurs classifications, mais nous allons plus particulièrement nous intéresser à la W3C, très utilisées sur le web.
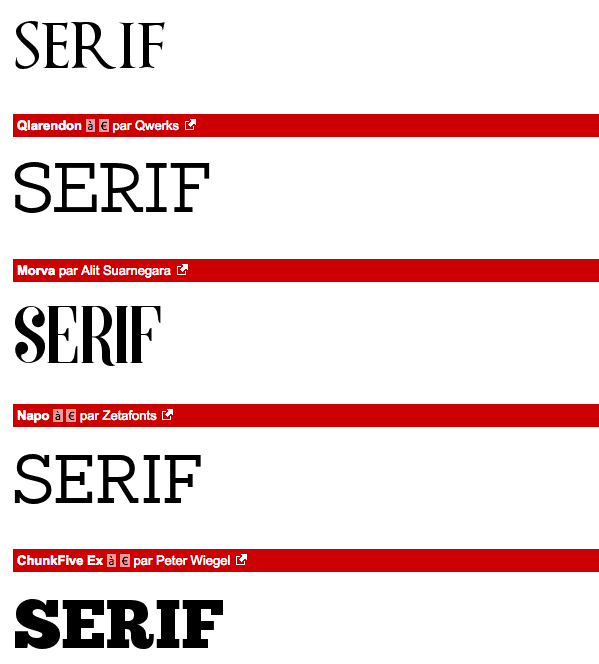
 Ces familles de police sont à empattement. Ce sont les petites “pattes” que l’on distingue et qui rappellent la dactylo. |
 Familles de polices sans empattement. |
 Ces polices simulent l’écriture à la main. |
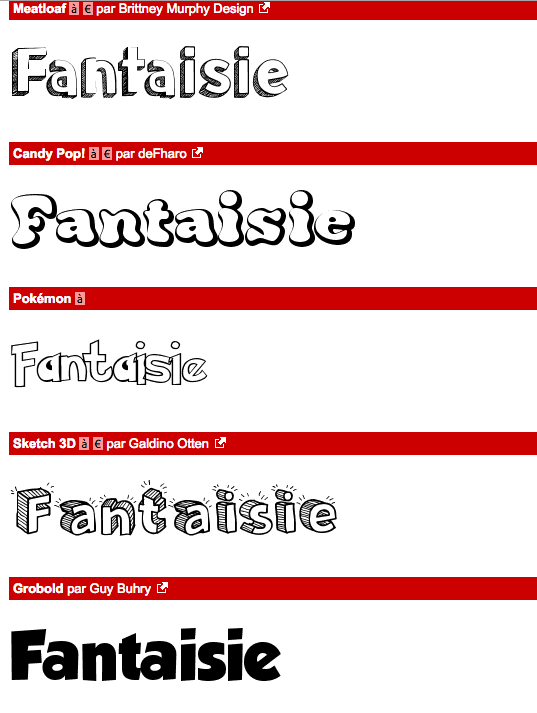
 Ce sont des familles de polices exotiques et décoratives. Elles peuvent généralement convenir pour des titres, mais pas pour des longs textes. |
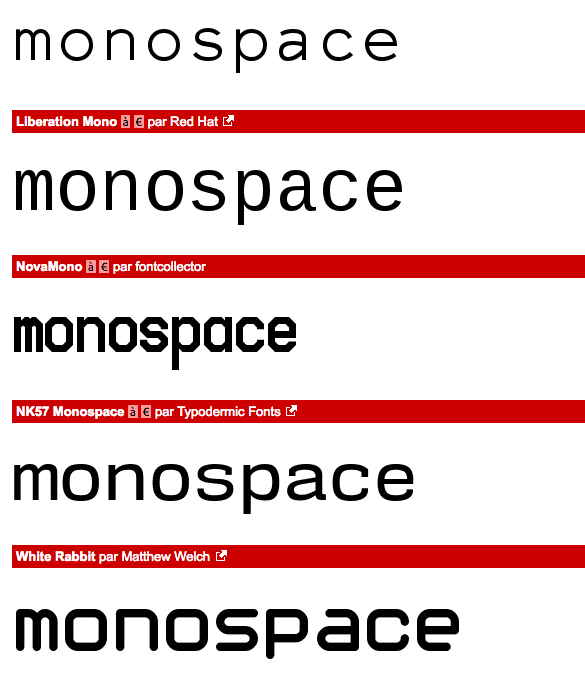
 Des familles de polices à chasse fixe ayant toujours la même largeur de caractères. |
COMMENT CHOISIR LÀ DEDANS ?
Une entreprise possède généralement un lot de 1 à 6 typographies pour ses usages différents. Comme les recettes ne sont pas pareilles d’une entreprise à l’autre je vous dirais que c’est une question de mélange et d’harmonie.
Il est important de ne pas mélanger trop de polices différentes : si l’on ne veut pas passer pour un amateur ou mélanger son auditoire, mieux vaut se restreindre à 2-3 polices maximum. Le moins sera le mieux. Pour varier les effets visuels, jouez plutôt sur la taille, la graisse, voire la couleur des blocs de texte.
haque police a son caractère et sa personnalité. Il est important de les identifier et de les utiliser à bon escient, afin de véhiculer le bon message.
Pour résumer grossièrement : classique = sérif, moderne = Sans sérif. Une règle veut que la sans sérif soit favorisée sur le web, et la sérif pour l’imprimé, mais cette règle est maintenant de plus en plus brouillée. Pour les longs textes, il est important de privilégier des polices lisibles. Je vous suggère d’essayer de lire vos typographies alors qu’elles sont très petites pour voir quel effet elles auront pour les personnes ayant des troubles de la vue. Il faut en tout cas réserver les polices plus originales pour les titres.
Donc, sérif ou pas sérif, on privilégie la lisibilité, et cela passe aussi par la longueur des lignes, la taille, le corps et la graisse des caractères ainsi que l’interlignage (c’est l’espace entre les lignes).
QUELLE TAILLE EST RECOMMANDÉE ?
Il existe plusieurs indicateurs de mesures pour décrire la taille d’une police : points, pixels ou en valeur relative (em ou %). Par défaut, les éditeurs de texte comme WORD et Open office sont en points.
Une convention de typographe veut que le point 12 reste le standard, mais comme toutes les règles de base, notre plus grand plaisir est de les transgresser ! Un point 10 ou 11, voire plus bas, peut très bien convenir pour des documents imprimés. En revanche, pour une page web on s’oriente plutôt vers des corps de texte de 14 ou 16 lorsque l’on prend soin de vos yeux fragiles!
Bien sûr, il faut hiérarchiser l’information, et mettre logiquement les éléments les plus importants en plus gros. Comme dans toute œuvre artistique, c’est l’équilibre qui est important.
Le texte que vous lisez présentement par exemple a cette hiérarchie :
Titre 1 40px vert
Titre 2 30px noir espacé
Titre 3 20px gras souligné
Titre 4 20px open-sans
ET POUR LE WEB, JE PRENDS QUOI COMME TYPO ?
Il fut un temps où le choix typographique sur le web était particulièrement restreint. Excellente nouvelle : grâce aux nouvelles propriétés CSS, plus besoin que les polices soient installées sur l’ordinateur de la personne qui visite le site. Dès lors, une vague de possibilités s’offre à nous…
Google Web Fonts propose ainsi un tas de polices pour le web, en Open Source, à utiliser gratuitement.
QUELQUES OUTILS INTÉRESSANTS
Typement : un site qui permet de visualiser facilement et immédiatement votre texte dans différentes polices.
Typetester : vous permettra de comparer plusieurs typographies à la fois
Dafont : un site où il est possible de télécharger des milliers de typographies gratuitement
DES GRAPHISTES PROFESSIONNELS
Il est possible que vous arriviez à de beaux résultats seuls. Cependant, si vous désirez accélérer le processus et avoir un travail de qualité, faites appel à des professionnels. Ça tombe bien, on a de bons spécimens chez nous et si vous êtes arrivés jusqu’à lire ceci vous accordez une grande importance à la typographie et on vous aime déjà!


 Article plus récent
Article plus récent